全域性靜態檔案(1)
不同的應用可能都會用到一些同樣的靜態檔案,比如 favicon 圖示和自定義的 HTML 檔案。
我們可以把這些靜態檔案放在全域性靜態檔案中,在應用中引用即可。
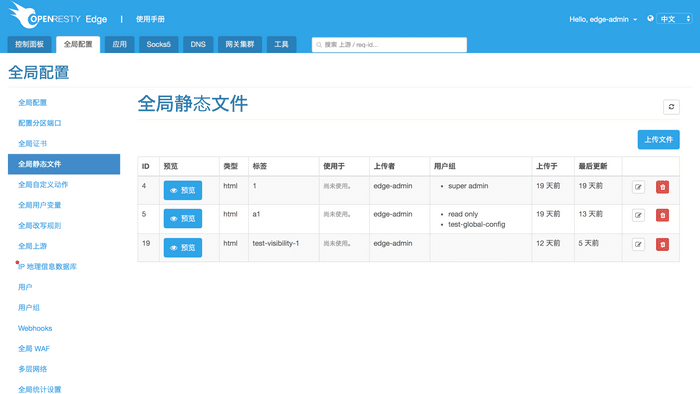
下面我們先上傳一個 favicon 圖示到全域性靜態檔案中:


在這個頁面中,會列出已經存在的全域性靜態檔案。
我們點選 上傳檔案 按鈕,來新上傳一個。
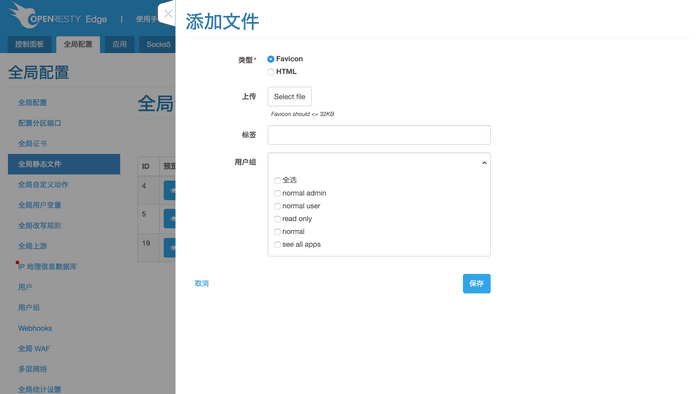
這個頁面很簡單,上傳一個 favicon 圖示,並填寫下靜態檔案的標籤名。
檔案有兩種型別,一種是類似 favicon 圖示這種的靜態檔案,另外一種是自定義 HTML 程式碼,可以用於應用的自定義錯誤頁面中。
需要注意的是,這裡限制了上傳檔案的大小,不能超過 32 KB,否則會上傳失敗。

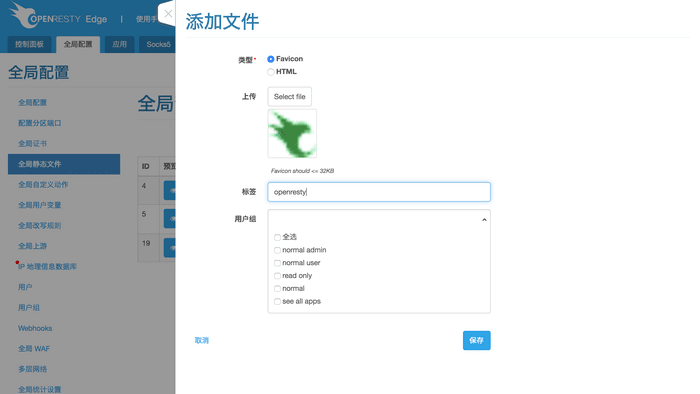
我們選擇上傳一個 favicon 圖示,標籤名是 openresty。
上傳完圖示,點選右下角的儲存按鈕後,一個全域性靜態檔案就上傳成功了。

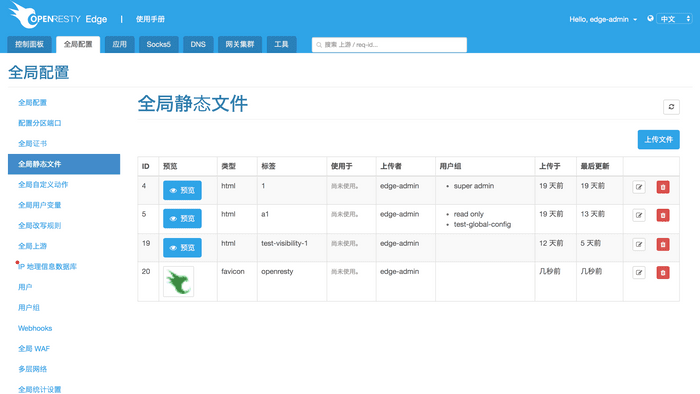
在全域性靜態檔案的頁面,就可以看到剛才新增的檔案資訊:

然後再去新建一個應用,來看下如何引用這個靜態檔案:


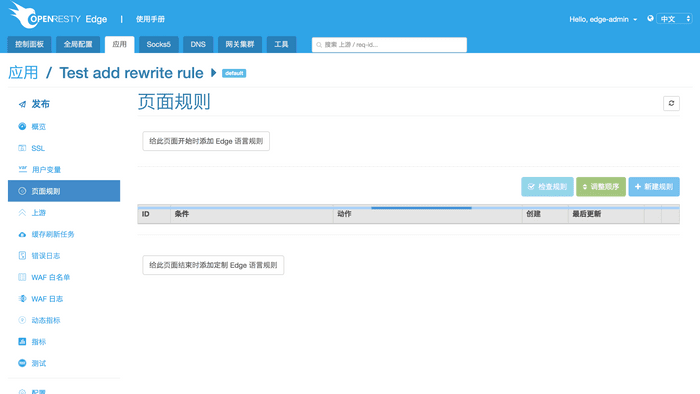
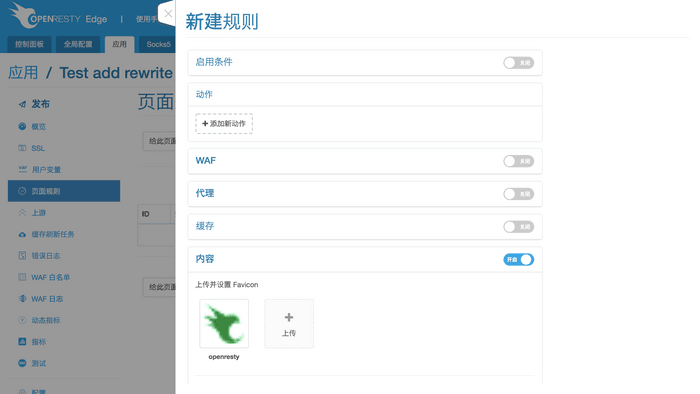
我們需要新增一個頁面規則,並在內容中選擇靜態檔案:

我們選擇剛才上傳的那個 favicon 圖示,然後選擇儲存:

這樣在一個應用中,就引用了一個全域性靜態檔案了。
還要走一個釋出的流程,才能讓它在邊緣節點上生效,具體的釋出流程這裡不再贅述。

下面我們來驗證下:
curl -s -v -o favicon -H 'host: test.openresty.com' http://52.43.45.19/favicon
* Trying 52.53.251.226:80...
* Connected to 52.53.251.226 (52.53.251.226) port 80 (#0)
> GET /favicon HTTP/1.1
> Host: test.openresty.com
> User-Agent: curl/7.76.1
> Accept: */*
>
* Mark bundle as not supporting multiuse
< HTTP/1.1 200 OK
< Date: Tue, 14 Nov 2023 11:10:21 GMT
< Content-Type: image/x-icon
< Content-Length: 12552
< Last-Modified: Wed, 23 Mar 2022 10:52:11 GMT
< Connection: keep-alive
< ETag: "623afbdb-3108"
< Server: OpenResty Edge
< Accept-Ranges: bytes
<
{ [5792 bytes data]
從返回值中,確實看到了 favicon 圖示的返回。
如果這時候我們嘗試刪除掉這個全域性靜態檔案,會怎樣呢?
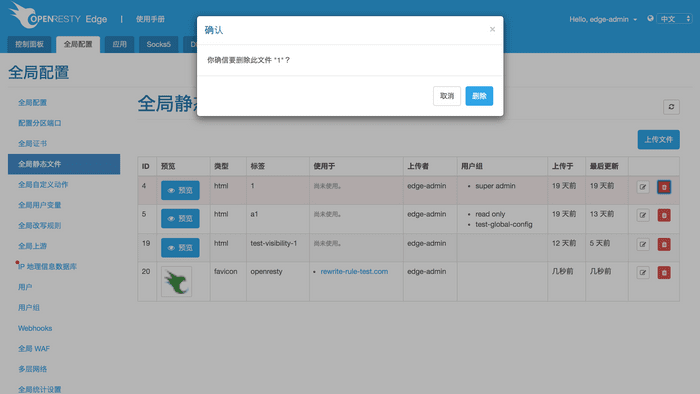
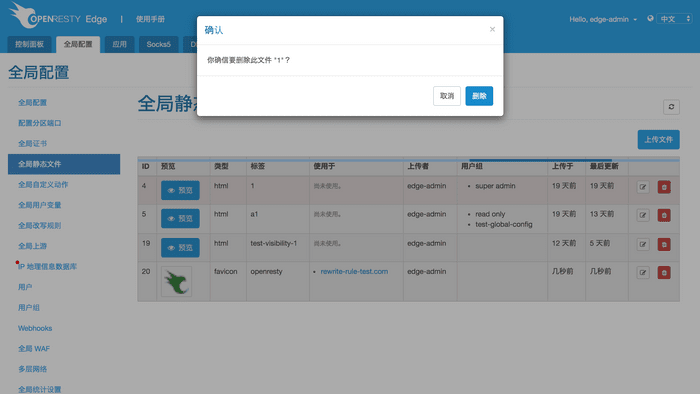
我們回到全域性靜態檔案頁面:

然後刪除剛才上傳的靜態檔案:


會出現上面的錯誤提示,因為有應用正在使用這個靜態檔案,所以不能被刪除。